I’m reading Writing is Designing by Michael J. Metts and Andy Welfle and they use an example with an image about a module and finding balance between concise and precise language. The module is in an app on a smartphone with limited screen real estate. Ultimately they declined to use the exact module, and it was broken down into smaller parts elsewhere.
It’s the challenge I faced all the time when trying to write out clear instructions for a simple Inkscape or Tinkercad design process that both a new learner and a new instructor could follow. To me the difference is that a new instructor would walk themselves through the instructions a few times to see what happens, whereas the learner would walk through it for the first time with a guide.
The authors also describe recall versus recognition. I sometimes work at other library desks, and notice how much information is taped to countertops, computers, and plexiglass for reference, and it’s a great illustration of recall versus recognition. I often think about how in the abstract a lot of things are like something else, but when you need process details is when you need specificity. In program A some action might be called widgetry and in program B maybe it’s called functionry, etc.
After reading this on the train this morning, I was walking down State Street watching the street lights and remembering how I approached Milwaukee Avenue years ago, and Archer Avenue more recently.
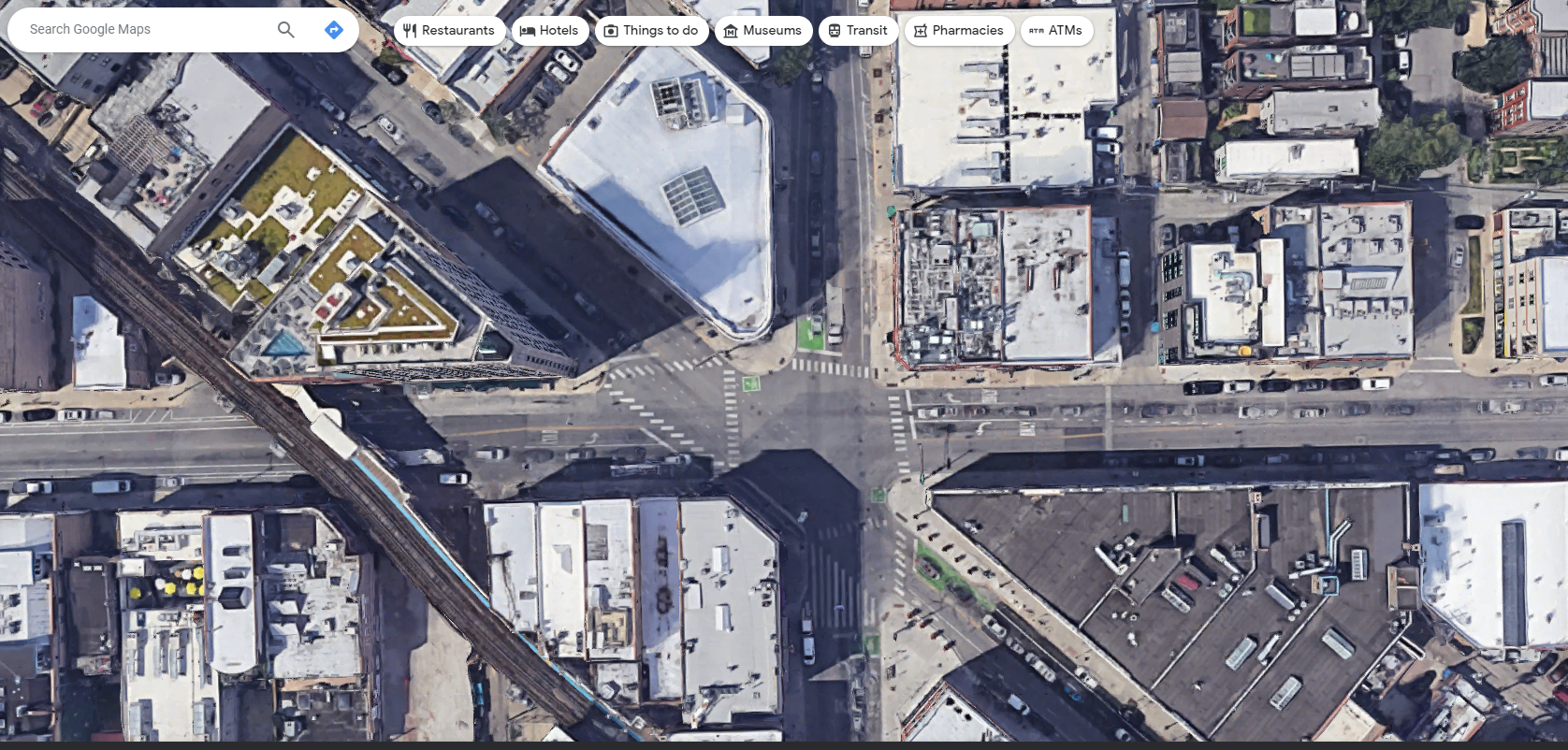
If you don’t know these streets, they are important arteries diagonally crossing numerous gridded streets. One singular Milwaukee Avenue intersection is famously known as Six Corners, and the rest of the diagonal corners are confusingly referred to as Six Corners because they have that many corners.
For a pedestrian, you aren’t able to naturally cross the diagonal as you can the grid streets because cars can make both a wide or sharp turn on both the left and right side of the street. This means cars and bikes can flow straight across, and pedestrians cannot.

So you watch the lights, and when they say walk, you start while watching for turning cars, and you will likely cross two streets just to get across these giant pizza slices of street.
I walk and run more these days than I did when living close to Milwaukee Avenue, and I’ve run to and down Archer Avenue some hundred or so times in the six years I’ve lived near it. I’ve watched the street lights, driven the traffic pattern, and I’m now so comfortable with the timing and order that I will run across Archer, skipping the second or half-crossing.
I thought about how I do not have to rely on recognition to know when to cross because I now recall the pattern.
I thought about how the street lights give you your cue to proceed in your story.
I thought about how instructions and design really are storytelling because the observer knows when something important or logical or big is missing.
In a story, you may not tell it in order and you can use flashbacks or dialogue to fill in the void and create structure that explains how your character arrived to their point in time.
Similarly in writing instructions or a recipe, you can’t go from putting eggs in a bowl or opening a piece of software to showing off a finished product.
And that’s how the phrase Design is Storytelling felt like a physical clicking for me today.